Ya sea que te dediques al desarrollo web o quieras encargar el diseño de una aplicación, una página web u otro producto digital para tu negocio, existen conceptos y software para diseño de interfaces que es conveniente que conozcas.
Todo diseñador front-end debe contar con algunos recursos imprescindibles para realizar su trabajo, el primer paso es realizar una propuesta gráfica o prototipo de interfaz de usuario para que el cliente pueda imaginar cómo se verá terminado.
Hasta el momento, Photoshop era el programa más utilizado, sin embargo, ya no basta con diseñar la versión para escritorio. Ahora es necesario diseñar tres versiones distintas, escritorio, tablet y móvil, para que el producto digital sea responsive.
Existen herramientas específicas de diseño de interfaz que facilitan el trabajo de bocetar los elementos interactivos en menor tiempo.
🔴 Spoiler alert: si no puedes esperar a conocer cuáles son los mejores software para diseño de interfaces y qué ofrecen ve hasta el final del artículo.
Pero primero lo primero, para quienes no saben nada del tema comencemos por la definición de interfaz de usuario.
¿Qué es una interfaz de usuario o UI?
Una interfaz de usuario o UI (User Interface) es el medio a través del cual el usuario se comunica con un dispositivo tecnológico, por lo que abarca todos los puntos de contacto entre la persona y el equipo o programa.
Por ejemplo, es el medio que nos permite interactuar con nuestra computadora mediante el uso del mouse y del teclado (interfaz de hardware) o cuando realizas una transferencia bancaria a través de tu celular (interfaz de software).
Para el desarrollo de todo tipo de programas es necesario que un diseñador de interfaces de usuario que planifique la información que le va a mostrar al usuario y determine el mapa de navegación entre los diferentes comandos.
Fuente: Freepik
Entonces, ¿cómo funciona una interfaz? El usuario transmite lo que quiere hacer mediante el conjunto de controles y canales sensoriales disponibles y la interfaz responde.
Como verás, las interfaces, aunque no seamos conscientes de ello, forman parte de la vida diaria de prácticamente todas las personas. Por lo que es necesario optimizar su funcionalidad desde que se genera el primer prototipo de la interfaz de usuario para que el diseño sea lo más intuitivo y accesible posible.
Existen diferentes software para diseño de interfaces enfocados en la experiencia del usuario que podrán serte de utilidad a la hora de encarar un proyecto.
Importancia de la experiencia del usuario
Ya lo dijo Steve Jobs: El diseño no es solo lo que se ve y se siente. El diseño es cómo funciona. 🍎
En toda estrategia de Marketing Digital el diseño de la experiencia del usuario es fundamental ya que se relaciona con la manera en la que la persona que está utilizando esa página web o aplicación percibe su interacción con ese canal.
Lo primero que debes detectar antes de comenzar con el primer prototipo de la interfaz de usuario es el problema o necesidad que le vas a resolver a ese usuario, para ello es necesario hacer una UX research.
No tener en cuenta la experiencia del usuario a la hora de crear tu producto digital con un software para diseño de interfaces puede costarte clientes.
Es posible que una persona que ingrese a tu web o a tu aplicación y no encuentre rápidamente lo que busca o no comprenda cómo navegar no vuelva a ingresar porque su experiencia no fue gratificante.
La interacción con una buena interfaz resulta casi de forma natural. Para ello, el diseño de interfaces web y móviles debe ser agradable, intuitivo y eficiente.
Fuente: Freepik
A continuación, conoce todas las características que no pueden faltar en el diseño de una buena interfaz de usuario.
Características de la interfaz de usuario
Para cumplir con su objetivo, ayudar al usuario a encontrar lo que busca, el diseño de interfaces de usuario (UI) debe tener en cuenta:
1. Claridad
Es de suma importancia en el proceso de diseño de interfaz de usuario ya que transmitir la información de manera precisa evita que el usuario cometa errores y esto se traduce en una buena experiencia de uso.
2. Concisión
Bríndale al usuario solo la información que necesita y pide, no agregues información que genere confusión y lo distraiga de lo que es más importante. Diseño y contenido tienen que acompañar y ser relevantes en cada punto.
El tiempo del usuario vale oro: diseña una web sencilla y concisa con una jerarquía clara y explícales qué es lo que pueden hacer en tu web.
Si aún no tienes demasiada experiencia, prueba con los templates y kits prediseñados que algunos software para diseño de interfaces ofrecen.
3. Coherencia
Esta característica es fundamental ya que es la que logra que tu interfaz sea intuitiva y le permite al usuario desarrollar patrones de uso a partir de conocer la función de los botones, iconos y otros elementos de la interfaz.
Fuente: Freepik
4. Legibilidad
Un lenguaje simple y fácil de procesar le permite al usuario realizar una lectura rápida y acostumbrarse a las diversas funciones de la interfaz. Aquí entra en juego la importancia de contar con un UX Writer hábil en tu equipo.
5. Flexibilidad
Otra característica que forma parte de una buena experiencia del usuario es permitirle deshacer acciones erróneas, restaurar elementos que haya borrado y dar opciones y alternativas para llevar a cabo un proceso. Elegir un software para diseño de interfaces que te facilite estas acciones te ayudará a que la interacción sea más sólida.
6. Atractiva visualmente
La funcionalidad es primordial, ya lo dijo Steve, pero no por eso hay que subestimar el aspecto visual durante el proceso de diseño de interfaz de usuario. Cada vez más personas están pendientes del diseño y prefieren interfaces agradables a la vista.
El software de diseño de interfaces que elijas para trabajar determinará las opciones visuales que podrás utilizar.
A partir del planteo del primer prototipo de interfaz de usuario no debes descuidar ninguna de estas características para que la conexión entre usuario e interfaz sea a primera vista. 😉
9 software para diseño de interfaces de usuario
Antes de comenzar a diseñar, el primer paso del proceso es crear un prototipo de interfaz con el fin de revisar los conceptos básicos del proyecto y compartir opiniones con el equipo.
Existen herramientas de prototipado con las que puedes crear una maqueta interactiva de una página web o aplicación y realizar un testeo del diseño de la interfaz, del flujo y de la usabilidad del diseño antes de invertir tiempo y dinero en el desarrollo.
Así que, los primeros 5 software de diseño de interfaces que veremos se enfocan en la creación de prototipos para dar a conocer tu proyecto.
Como vimos, hacer el diseño de una interfaz de usuario para un software o aplicación no es una tarea sencilla. Afortunadamente, existen aplicaciones que te dan la posibilidad de hacer simulacros y probar diferentes opciones de diagramación y funcionalidad.
📌 ¿Cuáles son las herramientas para hacer prototipos de interfaz de usuario?
Los mejores software para hacer prototipo de interfaces de usuario son:
- Balsamiq
- Mockingbird
- InVision
- Mockup Builder
- HotGloo
Veamos cada uno en detalle.
1. Balsamiq
Es un programa de escritorio por lo que solo tienes que registrarte para comenzar a crear tu primer prototipo de interfaz. Se centra, principalmente, en el wireframing y se caracteriza por una estética que simula estar dibujada a mano alzada.
Este software de diseño de interfaces te ofrece variedad de elementos prediseñados: barras de estado, menús, barras de progreso, etc. y permite su desplazamiento por la superficie de diseño sencillamente arrastrando y soltando.
Cuando hayas terminado tu diseño, puedes exportarlo en formato PNG o PDF.
Otra de las ventajas de este diseñador de prototipos es poder trabajar en múltiples plataformas desde cualquier computadora e invitar a tu equipo a colaborar, su versión gratuita permite trabajar desde la nube.Fuente: Balsamiq
2. Mockingbird
Es una aplicación que no requiere instalación local y es ideal para que usuarios con menos experiencia puedan crear mockups ya que ofrece una selección de 90 módulos y componentes diferentes.
La ventaja que más se destaca en esta herramienta de prototipado es la posibilidad de enlazar y compartir las maquetas y páginas. Los diseños interactivos te servirán para revisar el flujo de trabajo, testear la usabilidad desde el punto de vista de un usuario y compartir con tu cliente para que dé su opinión.
Este software para crear interfaces ofrece una versión gratuita solo te permite crear tres proyectos, sin embargo, hay algunas opciones como por ejemplo, guardar y exportar, que solo están presentes en la versión de pago.
Fuente: Cobianmedia
3. InVision
Una herramienta de prototipado muy potente creada para especialistas en diseño web y pensada por diseñadores.
Lo que la distingue de otras herramientas es que es muy intuitiva, tanto para el diseñador de prototipos como para el cliente. Además, brinda la posibilidad de compartir y comentar un proyecto en tiempo real con el cliente, facilitando el feedback y agilizando los procesos.
Entre los principales beneficios de InVision se encuentran:
- Presentación como si fuera una web real
- Mejor calidad de feedback del cliente
- Permite revisión en tiempo real
- Tiene versión móvil
- Cuenta con historial de contenido
Fuente: InVision
4. Mockup Builder
Es una herramienta gratuita de Microsoft integrada en MS Silverlight que está pensada para crear maquetas de páginas web y software.
La versión gratuita presenta algunas limitaciones en la cantidad de elementos disponibles, sin embargo, tiene todo lo que necesitas para hacer el prototipo de la interfaz de usuario desde componentes para iOS o Android hasta buscadores y aplicaciones de escritorio.
Al igual que InVision, permite que clientes y colaboradores dejen comentarios sobre el proyecto
Fuente: Cobianmedia
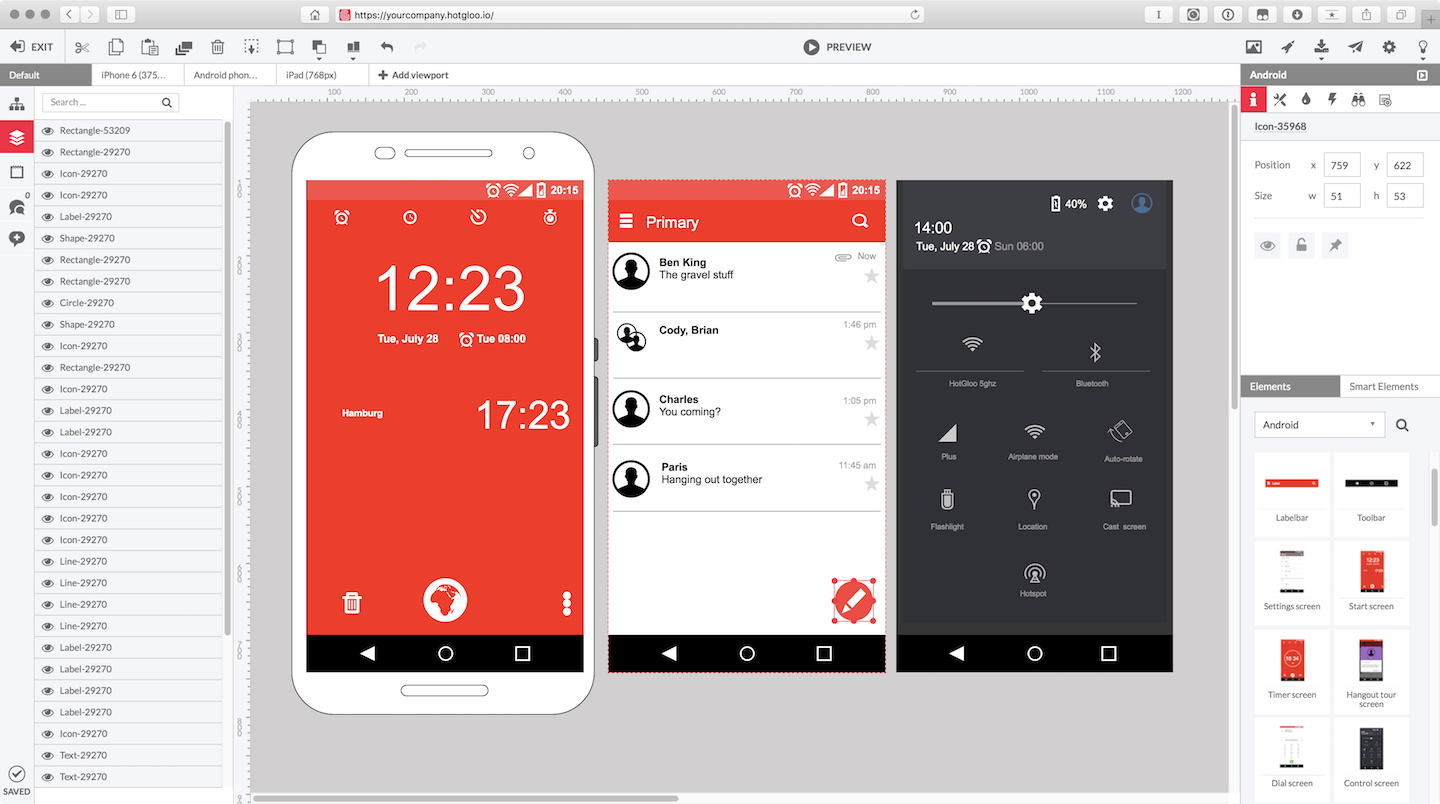
5. HotGloo
Esta herramienta es una de las más populares y completas ya que cuenta con una gran biblioteca, herramientas de colaboración y plantillas para crear un prototipo de interfaz.
Su interfaz es muy amigable y está diseñada en función del usuario por lo que es cómoda para visualizar procesos de planificación, construir y probar interacciones de manera muy sencilla.
Puedes visualizar los proyectos desde tu dispositivo móvil e invitar a su equipo a colaborar

Fuente: HotGloo
📌 Una vez que ya tienes listo y aprobado el prototipo de tu proyecto llegó la hora de comenzar a diseñarlo. ¿Cuáles son los software para diseño de interfaces de usuario que necesitas?
Los mejores software para diseño de interfaces son:
- Figma
- Adobe XD
- Framer X
- Sketch
Veamos cada uno en detalle.
6. Figma
Este software para diseño de interfaces apareció a finales de 2015 y se posicionó rápidamente al ser el primero en tener colaboración en tiempo real.
Funciona en línea por lo que permite colaboración en vivo de todos los miembros del equipo. Incluye herramientas vectoriales para ilustrar, crear prototipos y la generación de código para el traspaso (hand-off).
La ventaja de aprender a utilizar Figma es que tienes todas las herramientas para crear un prototipo de interfaz de usuario alineados con las necesidades de tus usuarios en una sola aplicación.
Fuente: 3ymedia.school
7. Adobe XD
Adobe XD es un software usado para crear y compartir interfaces, tanto para páginas web como para aplicaciones que se lanzó al mercado en 2015 bajo otro nombre (Project Comet). Hasta ese momento no existía en Adobe ningún software específico para diseñar la experiencia de usuario.
Es una buena opción si ya eres usuario del flujo de trabajo de Adobe. Esta herramienta de diseño de interfaz posibilita el trabajo en línea, guarda el historial de cambios y permite editar en vivo.
Además, Adobe XD forma parte del Adobe Creative Cloud por lo que no tendrás que ocupar espacio en tu disco duro.
Fuente: Adobe XD
8. Framer X
Framer X es la evolución mejorada de Framer Studio. Han añadido un editor gráfico más potente que permite crear ilustraciones en formato SVG y exportarlas
Si eres un diseñador UI experimentado y deseas ir más allá con tus herramientas, este puede ser el software para crear interfaces ideal para ti.
Lo que la diferencia de otras herramientas es la posibilidad de interactuar con el código y crear componentes muy avanzados gracias a React.js.
Fuente: Framer X
9. Sketch
Sketch fue la primera herramienta de diseño de interfaz. Su punto fuerte no solo es que está creada por diseñadores para diseñadores sino que cuenta con una comunidad de usuarios y desarrolladores de plugin o extensiones que complementan sus funcionalidades perfectamente. Además, sus desarrolladores realizan actualizaciones periódicamente con nuevas funcionalidades y correcciones de errores mejorando el programa constantemente.
Sus opciones y recursos son fáciles de utilizar, incluso es posible tejer un mapa de pantallas vinculadas entre sí para simular el comportamiento de la página web o aplicación.
A destacar: solo disponible para Mac.
Aprende a dominar esta herramienta con nuestro Curso online de Sketch de cero a experto: Diseñando interfaces y expresa tus ideas con efectividad.
Fuente: Sketch
¡Bonus! De regalo te van estos íconos para Sketch e Illustrator para que comiences hoy a usarlo.
Carlos Pariente – Iconos Sketch / Illustrator
Descarga ahora estos 50 iconos en Sketch e Illustrator para tus diseños de interfases.
10 principios de usabilidad web para el diseño de interfaz de usuario (UI) de Jakob Nielsen
Jakob Nielsen es el gran gurú de la usabilidad y director del Grupo Nielsen Norman. Establece 10 principios de usabilidad web con el fin de crear productos con mayor aceptación por los usuarios ya que analiza sus necesidades y la forma en la que los utilizan.
Ten siempre a mano estos 10 principios cuando vayas a diseñar: imprímelos y pégalos en tu pizarra para verlos cada día, como si fueran los mandamientos que todo diseñador de interfaces de usuario que se precie de serlo debe conocer.
Fuente Crehana.com